How To Add Scrolling Text to Status Bar
1.Login to your blogger dashboard and go to Layout --> Page Elements.2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below and click save.
<script language=javascript>
function statusbar(val)
{
var msg = "TYPE-YOUR-MESSAGE-HERE";
var res = " ";
var speed = 100;
var pos = val;
if (pos > 0) {
for (var position=0 ; position< pos; position++) {
res += " ";
}
res+=msg;
pos--;
window.status = res;
timer = window.setTimeout("statusbar("+pos+")",speed);
}
else{
if( -pos < msg.length) {
res += msg.substring(-pos,msg.length);
pos--;
window.status=res;
timer = window.setTimeout("statusbar("+pos+")",speed);
}
else
{
window.status= " ";
timer = window.setTimeout("statusbar(100)",speed);
}
}
}
statusbar(100);
</script>
Now you are done.===============================================
How To Add Random,Rotating Images for Blogger Header
In this tutorial I am going to explain how to add random,rotating images for your blogger header background.When after you adding this feature to your blogger blog,header image of your blog will rotate/change in each page refresh.Before doing this trick you must create header images for your blog.In this tutorial I am going to show how to rotate 5 header images.1.Log in to your dashboard--> Design- -> Edit HTML
2.Scroll down to where you see <body> tag.
3.Now copy below code and paste it just after the <body> tag.
<script type='text/javascript'> var HeaderImage= new Array() HeaderImage[0]="URL-OF-HEADER-IMAGE-1" HeaderImage[1]="URL-OF-HEADER-IMAGE-2" HeaderImage[2]="URL-OF-HEADER-IMAGE-3" HeaderImage[3]="URL-OF-HEADER-IMAGE-4" HeaderImage[4]="URL-OF-HEADER-IMAGE-5" var random=Math.round(4*Math.random()); document.write("<style>"); document.write("#header-wrapper {"); document.write(' background:url("' + HeaderImage[random] + '") no-repeat left TOP;'); document.write(" }"); document.write("</style>"); </script>NOTE :
Replace "URL-OF-HEADER-IMAGE-X" with your image URLs.
If above code doesn't work for your blog,then replace "#header-wrapper" with "#header".(ID or Class of your header section).
You can add different number of images than 5.But remember to change "4*Math.random()" according to the number of images you add.For example,when you want to add 8 different images for your blog header background, then code should be change as "7*Math.random()".Look at the example below:
<script type='text/javascript'>
var HeaderImage= new Array()
HeaderImage[0]="URL-OF-HEADER-IMAGE-1"
HeaderImage[1]="URL-OF-HEADER-IMAGE-2"
HeaderImage[2]="URL-OF-HEADER-IMAGE-3"
HeaderImage[3]="URL-OF-HEADER-IMAGE-4"
HeaderImage[4]="URL-OF-HEADER-IMAGE-5"
HeaderImage[4]="URL-OF-HEADER-IMAGE-6"
HeaderImage[4]="URL-OF-HEADER-IMAGE-7"
HeaderImage[4]="URL-OF-HEADER-IMAGE-8"
var random=Math.round(7*Math.random());
document.write("<style>");
document.write("#header-wrapper {");
document.write(' background:url("' + HeaderImage[random] + '") no-repeat left TOP;');
document.write(" }");
document.write("</style>");
</script>
4.Now save your template and your done.Refresh your site few times to see the result.Your header image will be rotate.==============================================
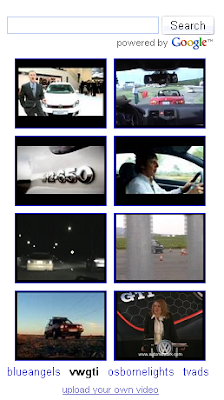
How To Add Google Video Search to blogger
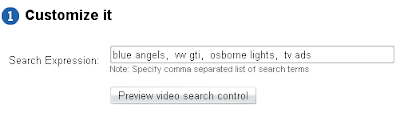
1.First go to Google Video Search Wizard.2.Now Customize your video search bar.

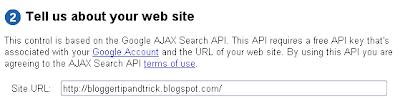
3.Enter your blog URL.

4.Click on generate code.

5.Now copy generated code.

6.Login to your blogger dashboard--> layout- ->Page Elements
7.Click on 'Add a Gadget' on the sidebar.
8.Select 'HTML/Javascript' and add your video search bar code and click save.
Now you are done.
=======================================
How To Add jQuery Image Zooming To Blogger
1.Login to your blogger dashboard--> layout- -> Edit HTML2.Scroll down to where you see ]]></b:skin> tag .
3.Copy below code and paste it just after the ]]></b:skin> tag.

<script src='jquery.js' type='text/javascript'/> <script src='jquery.jqzoom.js' type='text/javascript'/> <script type='text/javascript'> jQuery.noConflict(); jQuery(document).ready(function(){ $("img.jqzoom").jqueryzoom({ xzoom: 200, //zooming div default width(default width value is 200) yzoom: 200, //zooming div default width(default height value is 200) offset: 10 //zooming div default offset(default offset value is 10) //position: "right" //zooming div position(default position value is "right") }); }); </script> <style type='text/css'> div.zoomdiv { z-index : 100; position : absolute; top:0px; left:0px; width : 200px; height : 200px; background: #ffffff; border:1px solid #CCCCCC; display:none; text-align: center; overflow: hidden; } img.jqzoom{ cursor:crosshair; position:relative; } </style>Important !!! : Download jquery.js and jquery.jqzoom.js as a zip file from here and host jquery.js and jquery.jqzoom.js yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
<span class="tozoom"><img alt="LARGE-IMAGE-ADDRESS" src="SMALL-IMAGE-ADDRESS" class="jqzoom"/></span>
Look at the example below.<span class="tozoom"><img alt="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiStfuPbwwY1wOkjouVNojxYt8xi1b-TrglhYbWIlwnPStoZfx6nrezSVuSzhFt3mnv19CNsQvyeD3-Vw2jQHkxL377Ep470wwIJ-zXJ7I2JxlJLiWq0P6R1L1oBbQwS-FgBtfDi0rwnQ5b/+Zoom+Image+big.jpeg" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrW5ukqlMYkkCCxqOO79Lw6pOUcrj6M-ca9NdSp-P6IykvuTVwsBXdzCfJ11GBqgbHexp71GeXnpx-sInPyY_yOhS6eQlavaQxuskh3zROSnwWFUHimDw63DfNZnF_vr5FM7mM_Q-ODuOf/+Zoom+Image+small.jpg" class="jqzoom"/></span>You are done.
==========================================
How To Embed Windows Media Player to blogger
1.Login to your dashboard--> layout- ->Page Elements2.Click on 'Add a Gadget'.
3.Select 'HTML/Javascript' and add the code given below and click save.

Instruction Video:
Thanks to create this video : baronvg
==============================================
No comments:
Post a Comment