How To Add Youtube Video Downloader to blogger
1.Login to your dashboard--> layout- ->Page Elements2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the code given below and click save.
<a href="http://technojuice.blogspot.com/2007/11/download-youtube-video-widget-blogger.html"><img border="0" alt="Download youtube Video" width="5" src="http://i197.photobucket.com/albums/aa309/technojuiceblog/blank.gif" height="5" /> </a> |
Look at the picture below.

=============================================
How To Show Blogger Widgets in Specific Blog Post URL Only.Log in to your dashboard--> layout- ->Page Elements
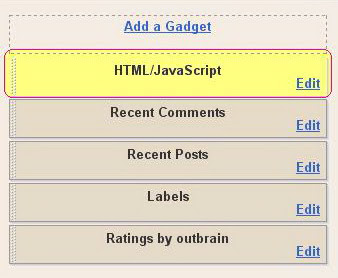
2.Click on Add a Gadget on the sidebar. select the type of gadget you need and Save the Changes.Now you can see it top of the sidebar.
For example I add a HTML/Javascript gadget to my sidebar.

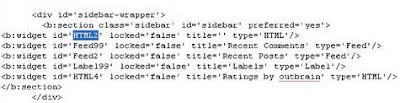
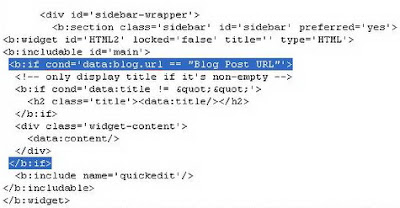
3.Now go to Edit HTML."Without Expanding Widget Templates" Scroll down to where you see like this :

4.Copy the name of the first widget. In my case it is HTML2.
5.Now click on "Expand Widget Templates" and search the name you have copied in the above step.(In my case it is HTML2)

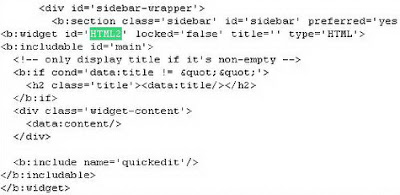
6.Copy and paste <b:if cond='data:blog.url == "Blog Post URL"'> and </b:if> , EXACTLY at the same place as shown in the image below.

NOTE : Remember to REPLACE Blog Post URL with your real post url to want to show your widget.
7.Now save your template and you are done.
============================================
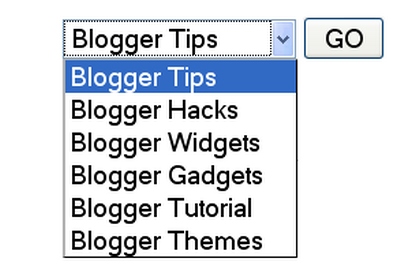
How To Create Drop Down Menu Form with GO Button

1.Log in to your dashboard--> layout- ->Page Elements
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the code given below and click save.
<form name="jump"> <select name="menu"> <option value='URL link 1 here' > Name 1</option> <option value='URL link 2 here' > Name 2</option> <option value='URL link 3 here' > Name 3</option> <option value='URL link 4 here' > Name 4</option> <option value='URL link 5 here' > Name 5</option> <option value='URL link 6 here' > Name 6</option> </select> <input type="button" onClick="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;" value="GO"> </form>NOTE : Remember to Replace GO , URL link X here , Name X with your choices.
Now you are done.
===============================================
How to Add “Save Page as PDF” button to Blogger blog
1.First Sign up with Web2PDF.2.Now Configure your "Save Page as PDF" button and click "Generate the JavaScript" button.
3.Then a Javascript code will be generated. Copy This code.
Now follow these simple steps :
(a)Log in to your dashboard--> layout- -> Edit HTML
(b)Click on "Expand Widget Templates"
(c)Scroll down to where you see this:
(d)Immediately after above line, paste the code which you have generated at the Web2Pdf Online website. It's look like below code:<data:post.body/>
<!-- START: PDF Online Script --> <script type="text/javascript"> var authorId = "XXXXXXXX-XXXX-XXXX-XXX-XXXXXXX"; var pageOrientation = "0"; var topMargin = "0.5"; var bottomMargin = "0.5"; var leftMargin = "0.5"; var rightMargin = "0.5"; </script> <script type="text/javascript" src="http://web2.pdfonline.com/pdfonline/pdfonline.js"> </script> <!-- END: PDF Online Script -->(e)Click on "Save Templates" and Refresh your site.
===============================================
How To Add Disqus Comment System to Blogger
DISQUS is a comments platform that helps you build an active community from your website's audience. It has awesome features, powerful tools, and it's easy to install.Before this I have explain how to add IntenseDebate comment system to blogger blog and now I am going to explain how to add Disqus comment system to your blogger blog.There are lot of good features with Disqus comment system when we comparing it with Blogger default comment system.
Realtime comment system
Comments become more like live discussions with realtime posting and updating. By offering a faster, more intuitive experience, Disqus is everyone's favorite way to comment.
Notification and reply system
The notification system lets people know when they've received a response. Best of all, they can continue the conversation straight from the email.
Inline media embedding
Full integration with media services such as Youtube, Flickr, and more. Attach media such as photos and videos right within the comments.
Mobile commenting
Fully compatible with mobile websites for commenting while on the go. The default mobile theme is formatted with smartphones, like the iPhone or Android phones, in mind.
Social integration
Full integration with Facebook, Twitter, and more. Let people login, comment, and share using social services they already use and love.
The Community Box
A quick way to show off what your community is made up of. The community box gives everyone a summary view of the activity and people participating on the site.
Liking and sharing
People can rate what they like by liking pages or comments and then sharing that on Facebook, Twitter, and other networks.
Moderation tools
Powerful and easy-to-use tools helps you keep your community under control. The moderation panel is designed for managing a large volume of incoming comments.
Spam-Be-Gone
Our in-house anti-spam technology keeps spam and unsavory people out of your community. Our anti-spam continually learns from the rest of the Disqus network to keep your site safe.
Mobile apps
Disqus apps are available for the iPhone, Android, and webOS phones. Manage your communities while you're on the go with these freely available apps.
Blacklists and whitelists
Make daily moderation easier with granular control over who gets to contribute within the community. Disqus gives you powerful tools such as blacklists, whitelists, and word filtering.
Import and export
Import existing comments into Disqus and sync up your data. All data is completely portable and can be exported at any time.
International languages
Disqus supports dozens of languages in addition to English. Complete your integration with native language support.
SEO-friendly and local sync
We offer plugins and integration methods that ensure compatibility with search engines.
Theme customization
Customize with CSS to smooth out the integration with your website. Or, use our advanced theme editor to craft your own custom theme.
Tweets and reactions
Disqus brings the conversation back to your site by collecting Tweets, mentions, and other reactions from around the web.
Profile management
Commenters control their personas and reputation across the different communities they participate on. Disqus makes it easy to track and keep conversations together.
Activity streams
Audiences stay engaged with insight into others' activity all over the web. Integrated activity streams let people see where else the smart people are talking.
Connected communities
Disqus reaches 200 million people every month across half a million websites and communities on the web. Keep the conversations lively by connecting your audience with the millions of others already on Disqus.
Before follow the instruction given below,
(a) Login to your Blogger Account.
(b) Backup your blogger template.
(c) Make sure that your blog is using Blogger Layouts. See upgrade instructions if not.
(d) Enable commenting. See instructions to enable commenting. Make sure that Who Can Comment? is set to Anyone.
Now Follow the steps given below. You can add Disqus comment system to your blog easily.
1. First create a account on Disqus.com.
2. Now visit this link to add your blog to the Disqus account:
http://disqus.com/admin/register/
3. Fill in the necessary details and click on "Continue".
============================================
No comments:
Post a Comment